Release: 2019/01/09 Update: 2019/02/06
Child04・Child06テーマのヘッダースライダーの設定
「WP1600-Child04テーマ」と「WP1650-Child06テーマ」は、ヘッダー画像のスライダーが特徴です。
例えば「WP1600テーマ」と「WP1600-Child04テーマ」をインストールして、「WP1600-Child04テーマ」を有効化すると、ヘッダースライダーが利用できるようになります。
カスタマイザーでのスライダー設定
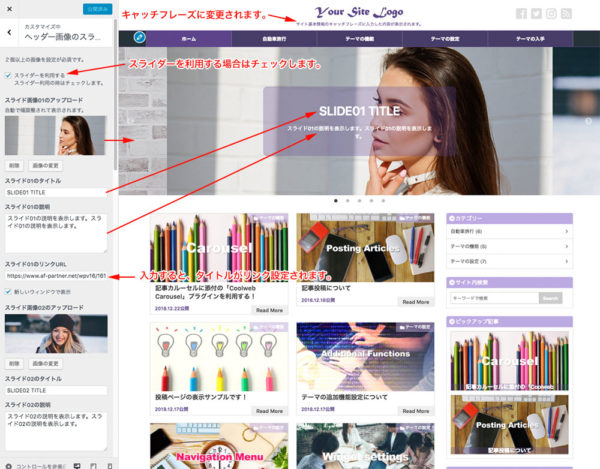
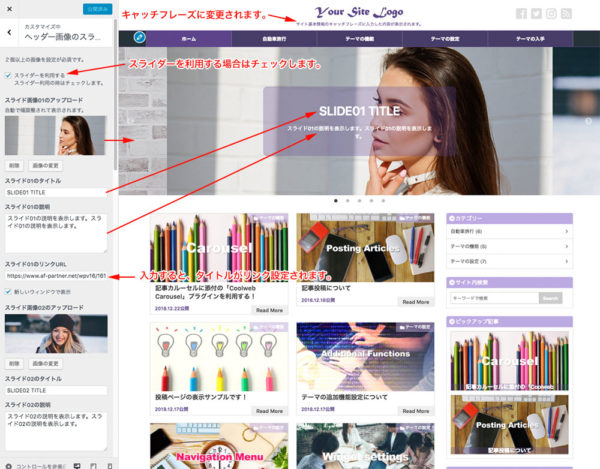
ヘッダー画像をスライダー表示にするには、「カスタマイザー」−「ヘッダー画像のスライド設定」で画像等を設定します。
サンプルサイトのスライド画像のサイズは「1300 x 500px」で作成しています。

PC表示では,両サイドに前後の画像の一部が表示されますが、スマトフォンでは、両端の画像は表示されません。

表示(登録)できるスライド数
デフォルトで表示(登録)では6枚のスライドを設定・表示できます。スライドはできるだけ3枚以上登録してください。(2枚でもスライド表示します。)
関連コンテンツ
テーマカスタマイザーでナビゲーションを設定するには、先にナビゲーション用のメニューを作成する必要があります。 ナビゲーション用メニュー作成 管理画面で下図のように、「メニュー」を選択しま…
「クールでかっこいいWordPressテーマ Ver.16」は、プラグイン設定を前提として表示(もしくは動作)している部分があります。 したがって、テーマ設定前に指定邑楽グインを導入してください。…
ドロップシッピング用に作成した子テーマ(WP1650-Child-DS2)の設定における注意点と機能について解説しています。 → 表示サンプルはこちら 親テーマWP1650…
テーマをダウンロードして解凍する 「クールでかっこいいWordPressテーマ Ver.16」の一括ファイルは、各テーマをZIPファイルにして全体をさらにZIPファイルにしてご提供にしています。 した…
テーマを設定するに当たり、準備する作業についての解説です。 パーマリンクの設定 エントリー(記事)ファイルのファイル名を指定します。 WordPress は動的にファイルを作成してサイト…
「クールでかっこいいWPテーマ Ver.16」のトップページとサイドバーは、ウィジェットの追加・変更でカスタマイズすることができます。 ここでは、設置可能なウィジェットとその表示について解説しています…