ウィジェットを設定する
「クールでかっこいいWPテーマ Ver.16」のトップページとサイドバーは、ウィジェットの追加・変更でカスタマイズすることができます。
ここでは、設置可能なウィジェットとその表示について解説しています。
ウィジェットを設定出来る領域一覧
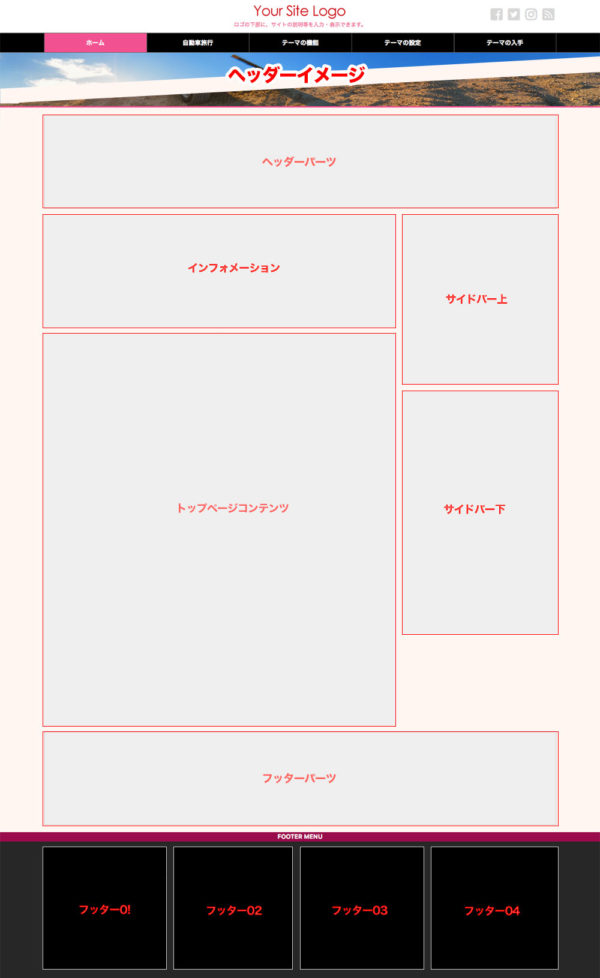
次の画像はウィジェットを設定出来る領域の一覧です。テーマの設定だけで、記事一覧等は表示されますが、ウィジェットを利用することで細かい設定が可能です。
ヘッダーパーツ領域及びフッターパーツ領域について
ここには、大きなイメージ広告や当テーマに同胞している「記事カルーセル」を設置できます。その他「カスタムHTML」ウィジェット等を利用して、自由に利用することができます。
「記事カルーセル」については、下記のページを参考に設定してください。
→ 記事カルーセルに添付の「Coolweb Carousel」プラグインを利用する!
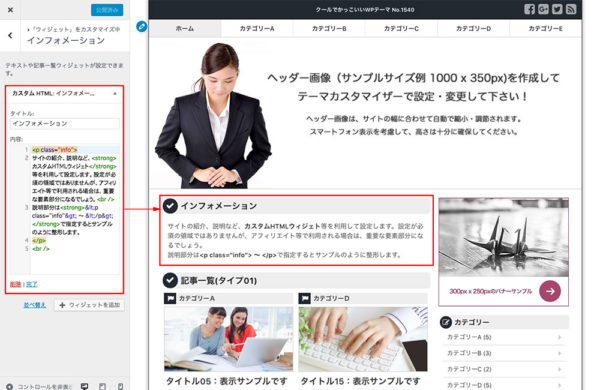
インフォメーション領域について
インフォメーション領域は、トップページコンテンツ領域の上部に表示するように設定しています。
インフォメーション領域は、トップページコンテンツの最上部に設定することと理解していただくと、分かりやすいと思います。インフォメーション領域は、コンテンツ領域としての機能も持っていますので。コンテンツ領域のウィジェットも利用できます。
(トップページの表示領域を2つに分けている)
サイトの導入記事等は、「カスタムHTML」や「テキスト」ウィジェットを利用して記述してください。下図はVer.15の画像ですが、「カスタムHTML」を利用して、インフォメーションに導入部分を作成しています。

<div class="info"> ここに文章 </div>
上記のように入力すると、文章がインフォメーション領域用に整形されます。
トップページコンテンツ領域について
トップページコンテンツのウィジェット領域には、下記の専用のウィジェットの他、対応できるウィジェットは自由に設定できます。
コンテンツ用:投稿一覧
投稿のアイキャッチ画像付きで、投稿一覧を表示します。
サンプルの様にアドセンス広告等を、投稿の2番目と8番目に表示できます。また、並び順や表示させる個数などを指定できる他、ページ送りを最下部に表示します。
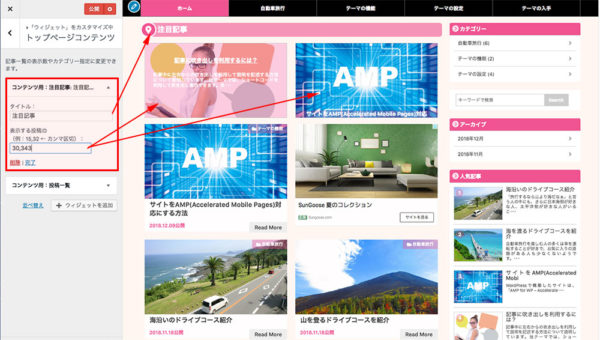
コンテンツ用:注目記事
注目記事をアイキャッチ画像を利用して、横並びで表示するウィジェットです。マウスオーバーで、投稿タイトルと要約を表示します。
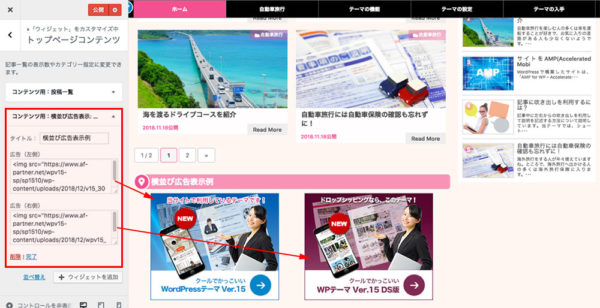
コンテンツ用:横並び広告表示
300 x 250px のバナー広告を横並びで表示させることができます。
アドセンス広告を並べて表示させる場合の注意事項
横並び広告表示では、アドセンス広告違反にならないように、左側の広告を消してスマートフォンでは広告を一つだけ表示させる仕様です。
<?php if(! is_mobile()): ?> 左側の広告 <?php endif; ?>
ただし、キャッシュプラグインでPCとスマホの双方ともキャッシュ設定している場合は、上記の設定が動作しない場合があります。
その場合は、スマホ表示ではキャッシュさせない設定にしてください。
また、アドセンス広告では、コードの限定的な修正が許可されていて、ウィンドウ幅を指定して広告を非表示にすることができます。
決まった画面サイズにのみ広告を表示するには、CSS3 メディアクエリを使用して特定の画面サイズで広告を隠すように広告コードを変更します。変更方法については、次の例をご覧ください。
<style type=”text/css”>
.adslot_1 { display:inline-block; width: 320px; height: 50px; }
@media (max-width: 400px) { .adslot_1 { display: none; } }
@media (min-width:500px) { .adslot_1 { width: 468px; height: 60px; } }
@media (min-width:800px) { .adslot_1 { width: 728px; height: 90px; } }
</style>
<ins class=”adsbygoogle adslot_1″
data-ad-client=”ca-pub-1234″
data-ad-slot=”5678″></ins>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
この例では、画面の幅が 400 ピクセル未満の場合は広告が表示されません。
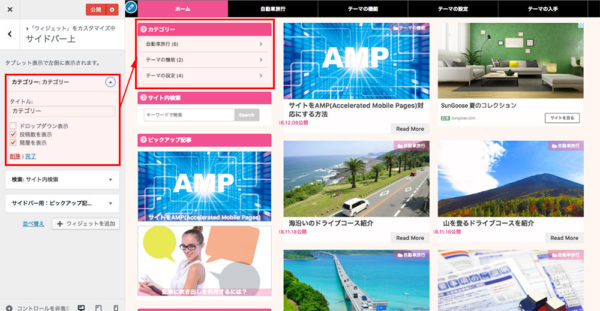
サイドバー上、サイドバー下のウィジェット領域について
サイドバーは、「サイドバー上」「サイドバー下」のウィジェット領域に分かれています。
「サイドバー上」の領域は、タブレット表示で左側に、「サイドバー下」は右側に配置されます。スマートフォンでの表示は上下に戻ります。
カテゴリー
WordPressにデフォルトで添付されるウイジェットです。カテゴリー一覧を表示します。
表示順は、「Category Order and Taxonomy Terms Order」プラグインで設定できます。
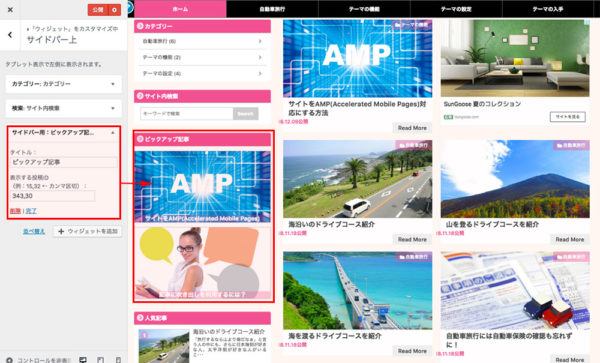
サイドバー用:ピックアップ記事
投稿IDで指定した記事を、ピックアップ記事としてサイドバー(フッターでも可)に表示します。
投稿IDは、投稿一覧に表示するよう設定しています。
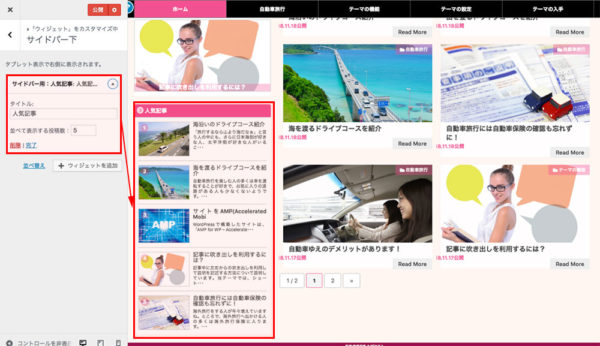
サイドバー用:人気記事
「WP-PostViews」プラグインで取得した表示数を基に、降順に記事を指定数表示します。したがって、WP-PostViewsプラグインをインストール・有効化しないと表示しません。
ただし、カスタムフィールドを利用でページビュー数の保存を行う仕様の場合はテーマのフィールド指定変更で対応可能です。
その他のWordPressデフォルトウィジェット
WordPressのシステムで提供されるウィジェットには、「検索」 「アーカイブ」 「最近の投稿」 「テキスト」 「カスタムHTML」等があります。
これらも、サイドバーで利用出来ます。
特に、「カスタムHTML」は、バナーやテキスト広告の設定に利用します。