ドロップシッピングに特化した子テーマ(Child-DS2)を利用する
ドロップシッピング用に作成した子テーマ(WP1650-Child-DS2)の設定における注意点と機能について解説しています。
→ 表示サンプルはこちら
親テーマWP1650の修正
ドロップシッピング用子テーマ(WP1650-Child-DS2)の設定の前に、親テーマ(WP1650)の一部を変更する必要があります。
ただし、ファイルの読み込み方法を変更するだけですので、表示には影響ありません。
※変更無しで利用した場合、関連商品の表示で不具合が出る可能性があります。
WP1650テーマのファイル single.php の下記の部分を
<?php include( TEMPLATEPATH . '/related-posts.php' ); ?>
次の様に変更して下さい。
<?php get_template_part('related-posts'); ?>
※2019年2月24日以降のダウンロードテーマについては修正が完了しています。
ドロップシッピング用テーマに必須のプラグイン
当テーマでは、カスタムフィールドを利用しますので、テーマの設定の前に「Advanced Custom Fields」プラグインをインストールしてください。
テーマ必須のプラグインをして別途紹介もしています。インストールが済んでいる方は、再度インストールする必要はありませんので、ご注意下さい。
ヘッダーナビゲーションの設定
ヘッダーナビゲーションは、子テーマ(WP1650-Child-DS2)を有効化すると、自動で表示されます。ただし、管理画面の「メニュー」で、メニューの位置のヘッダーナビゲーションにチェックすると、そちらのメニューが優先されるので注意して下さい。
ドロップシッピングに必須のデータ設定
商品の表示や商品の注文等に必須の「ショップID」を入力します。ショップIDは「もしもドロップショッピング」へログインすると、右サイド上部に表示されます。
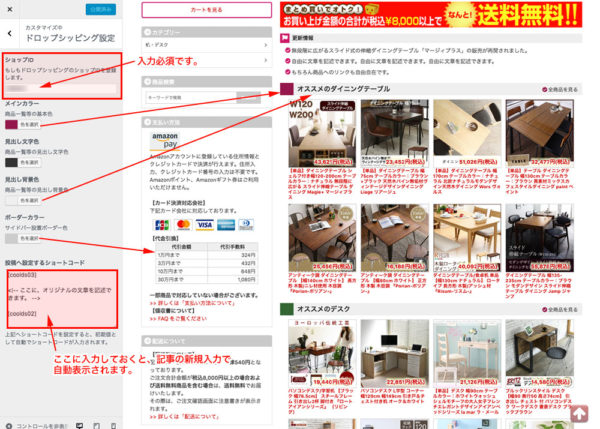
管理画面の「カスタマイザー」で「ドロップシッピング設定」をクリックすると次の画面になります。「ショップID」を設定しないと商品表示やカートが正常動作しませんので、必ず設定して下さい。

「投稿へ設定するショートコード」の欄は、設定しておくと記事の新規入力時に自動表示されます。
サンプルサイトは、下記の様に設定しています。
[coolds03] <!-- ここに、オリジナルの文章を記述できます。 --> [coolds02]
「ショートコード」の詳細については、商品登録の解説を参照してください。
サイドバーに設置できるドロップシッピング用ウィジェット
追加されたサイドバーに設置出来るドロップシッピング用ウィジェットは、下図の3種類です。タイトルを表示させるには、タイトルの再入力が必要な場合があります。

上図で、「注目商品」「人気商品」のウィジェットは、親テーマの「ピックアップ記事」「人気記事」のウィジェットを利用しています。
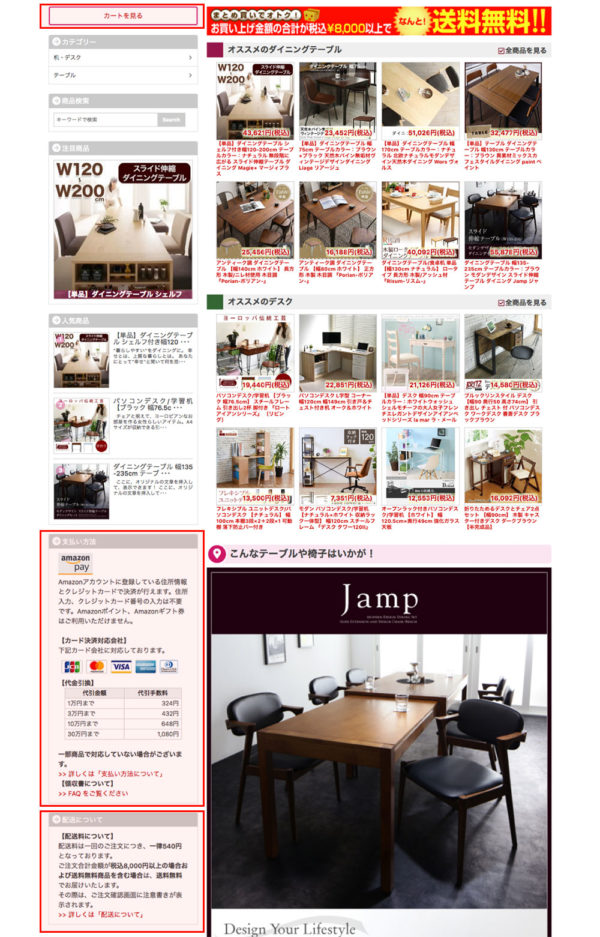
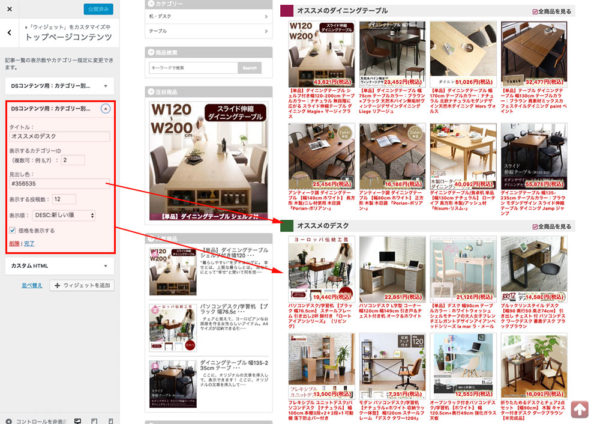
トップページのカテゴリー毎商品一覧設定
トップページの商品一覧は、追加されたドロップシッピング用ウィジェットを利用します。
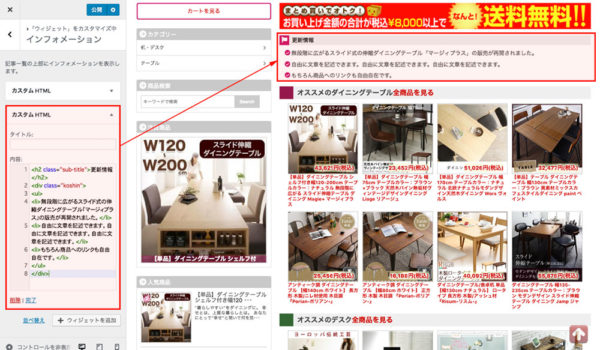
更新情報を自分で入力・作成する。
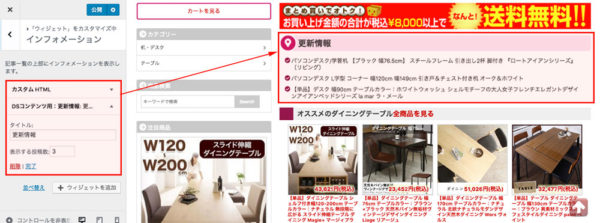
更新情報は、ウィジェットを設定すると下図の様に自動で表示されます。

しかし、商品の販売再開など細かい情報を掲載したい場合があります。その場合は、下記の様に「カスタムHTML」を利用して、更新情報を作成することができます。
<h2 class="sub-title">更新情報</h2> <div class="koshin"> <ul> <li>無段階に広がるスライド式の伸縮ダイニングテーブル「マージィプラス」の販売が再開されました。</li> <li>自由に文章を記述できます。自由に文章を記述できます。自由に文章を記述できます。</li> <li>もちろん商品へのリンクも自由自在です。</li> </ul> </div>
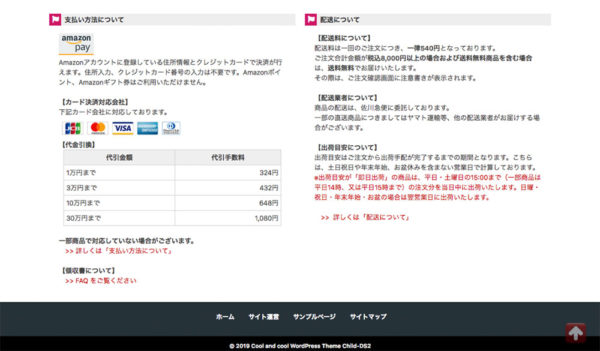
ページ下部の支払と配送に関する記述部分
ページ下部に表示される「支払い方法について」と「配送について」の記述ですが、子テーマ(WP1650-Child-DS2)を有効化すると自動で表示されます。

なお、スマートフォン表示では、サイドバーに同じ記述があり、上下近くで重複しますので非表示処理をしています。




















お世話になります。
この度、テンプレートを購入させていただき早速DS版を設定していますが、
このマニュアルページのようになりません。
1.ヘッダーナビゲーションが「サイト運営」以降が2段になってしまう。
2.ドロップシッピング用ウィジェットで全く同じようにDSのIDナンバーを入れて
商品カテゴリーナンバーを入れても一覧が表示されません。
理由がよくわかりません。
お教えいただければありがたいのですが、よろしくお願いいたします。
メールでお答えしましたが、他の方の参考になりますので返信いたします。
1.ヘッダーナビゲーションが「サイト運営」以降が2段になってしまう。
・JavaScript to Footerプラグインを無効にしてみる。
もしくは
・下記ページを参考に変更してください。
→ https://www.af-partner.net/wpv16/1650/modify-theme/1904/
2につきましては、先に商品登録をご確認ください。
→ https://www.af-partner.net/wpv16/1650/theme-functions/1849/