ドロップシッピング対応テーマの商品登録について
WP1650-Child-DS2)を利用しての、商品登録(記事入力)についての解説です。
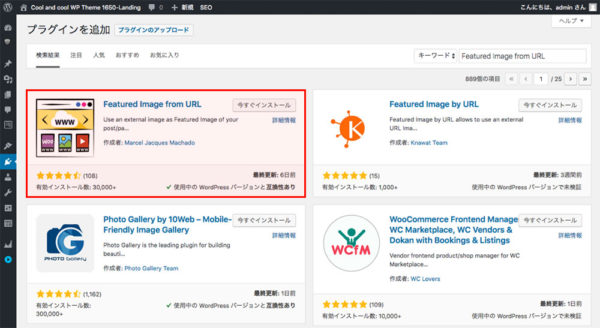
「Featured Image from URL」プラグインをインストール
外部画像のURLを入力するだけでアイキャッチ画像を設定できる「Featured Image from URL」プラグインを導入すると、「もしもドロップシッピング」の画像を簡単にアイキャッチ画像に登録できます。 「Featured Image from URL」プラグインは、管理画面の「プラグインの新規追加」から、インストール及び有効化します。
※アイキャッチ画像は、商品一覧や関連商品の画像に利用しますので、商品毎に設定が必須です。
アイキャッチ画像の設定方法について
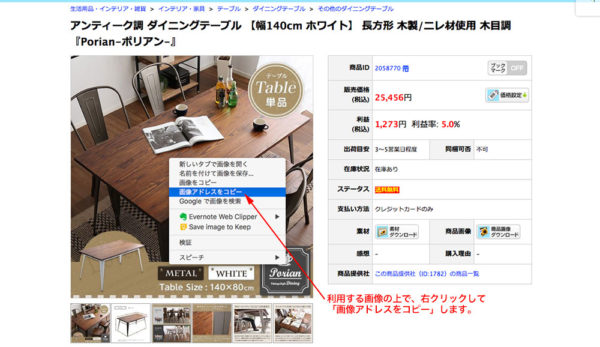
「もしもドロップシッピング」サイトの商品ページから、アイキャッチ画像を設定する方法になります。画像のURLの取得
「もしもドロップシッピング」のサイトで、掲載する商品を選択して、商品ページを表示させます。そして、下図の様に、商品画像URLを取得してください。
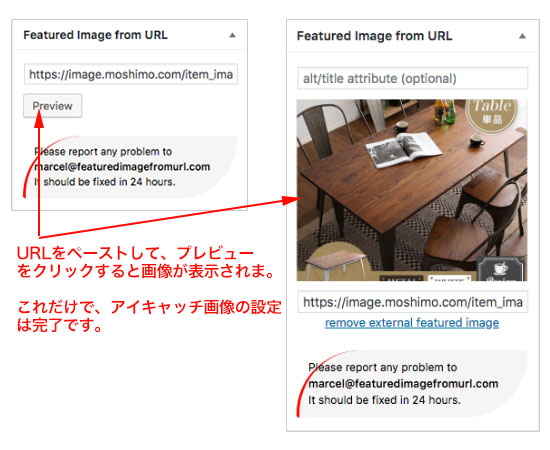
アイキャッチ画像に設定する
取得した商品画像URLを、「Featured Image from URL」ウィジェットの入力欄にペーストします。
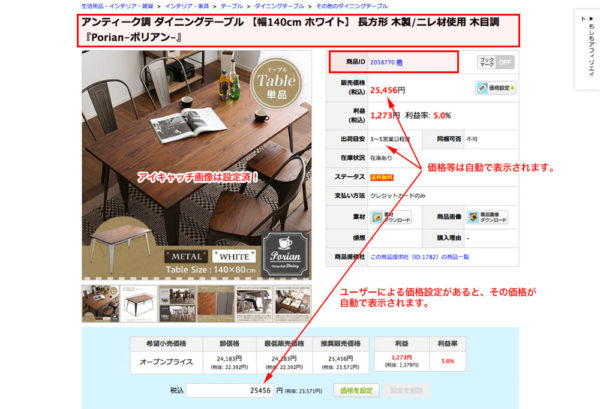
商品データを登録する。
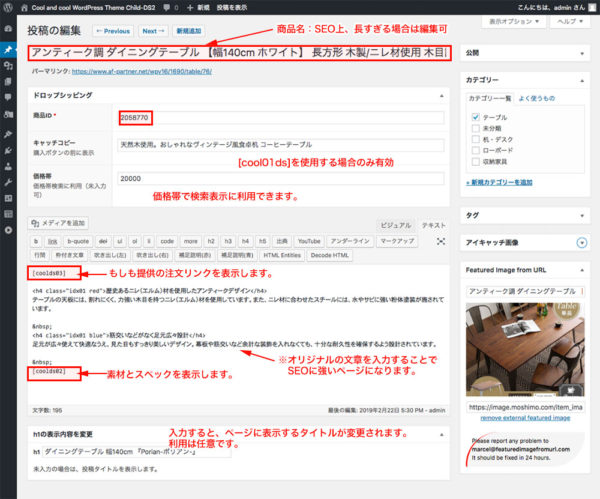
商品ページに必要なデータを、「もしもドロップシッピング」のサイトからコピー&ペーストします。 当テーマを利用した商品ページ作成では、「アイキャッチ画像」の他、商品名(投稿タイトル)、商品IDの入力が必須です。
当テーマを利用した商品ページ作成では、「アイキャッチ画像」の他、商品名(投稿タイトル)、商品IDの入力が必須です。

エディタ(記事部分)に入力するショートコード
「カスタマイザー」ー「ドロップシッピング設定」の、「投稿へ設定するショートコード」に下記の様に入力しておくと、新規作成でエディタに自動で表示されます。 [html] [coolds03] <!– ここに、オリジナルの文章を記述できます。 –> [coolds02] [/html][coolds03]の表示例

[coolds01]の表示例

※[coolds03]はもしもドロップシッピングの仕様上、ページに1個のみしか設置出来ません。注文リンクを2個以上設置したい場合は[coolds01]を追加で設置するといいでしょう。
オリジナルコンテンツの重要性
検索結果で上位表示される為には、作成したサイトの評価も大切な要素になります。ページの質も評価の対象になるようです。とくに、ユーザーの役に立つ情報の掲載が必要なのです。 したがって、オリジナルの文章の作成が最大のSEO対策となるのです。投稿一覧に表示される画像が大きすぎる場合
「Featured Image from URL」プラグインの利用で、管理画面の投稿一覧でアイキャッチ画像表示に障害が出る場合があります。「Featured Image from URL」プラグインも、投稿一覧に画像を表示させますので、デフォルト設定のアイキャッチ画像を非表示設定にしてください。 ]]>
]]>







Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 29
Warning: Undefined variable $html5 in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31
Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31