クールでかっこいいWPテーマ Ver.16のインストール
テーマをダウンロードして解凍する 「クールでかっこいいWordPressテーマ Ver.16」の一括ファイルは、各テーマをZIPファイルにして全体をさらにZIPファイルにしてご提供にしています。 したがって、ダウンロードしたばかりのテーマ(ZIPファイル)をアップロードしても認識されません。 かならず、一度解凍して各ファイル(例:wp1600.zip、wp1600-child01.zip)をアップロードしてインストールしてください。 (※テーマの追加等で各テーマを個別にご提供しているZIPファイルは、そのままインストールしてください。)
ZIP形式の親テーマをインストールする。
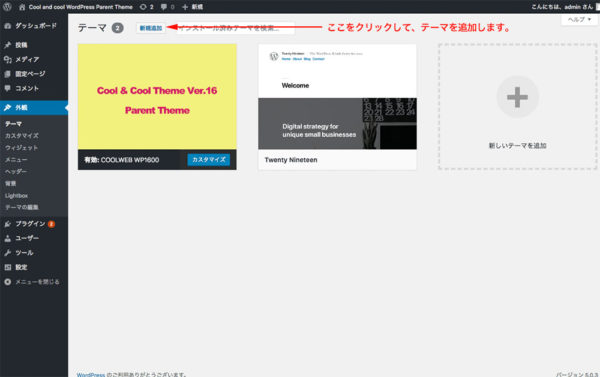
親テーマはZIP形式で2種類(WP1600, WP1650)あります。 最初に親テーマを管理画面からアップロードしてインストールします。 まず、管理画面で「外観」ー「テーマ」で「新規追加」をクリックします。 「テーマのアップロード」をクリックすると次の画面になります。
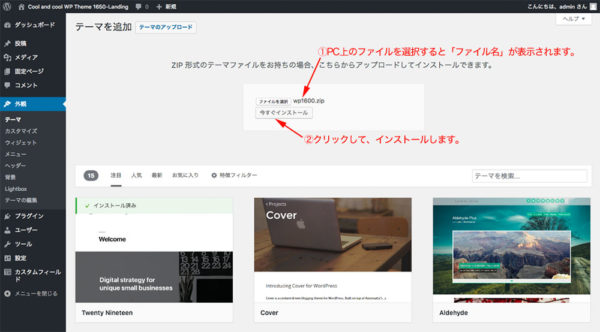
パソコン上の「テーマファイル(wp1600.zip等)」を選択してインストールします。
ファイルを選択したら、「今すぐインストール」をクリックして、テーマを追加してください。
「テーマのアップロード」をクリックすると次の画面になります。
パソコン上の「テーマファイル(wp1600.zip等)」を選択してインストールします。
ファイルを選択したら、「今すぐインストール」をクリックして、テーマを追加してください。
 親テーマのみ利用する場合は、このまま「有効化」して、テーマの詳細設定等に進みます。
子テーマを利用して、デザインを変更する場合は、続けて「子テーマ」をインストールしましょう。
親テーマのみ利用する場合は、このまま「有効化」して、テーマの詳細設定等に進みます。
子テーマを利用して、デザインを変更する場合は、続けて「子テーマ」をインストールしましょう。
子テーマ利用してデザインを変更する。
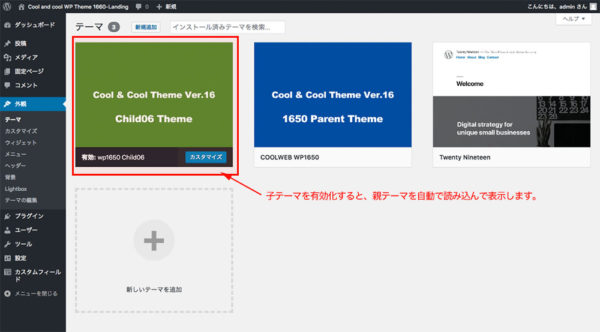
子テーマを利用して親テーマのデザインを変更する場合は、続けて「子テーマ」同様に追加します。 子テーマを「有効化」すると、親テーマを読み込んでテーマが一体化します。
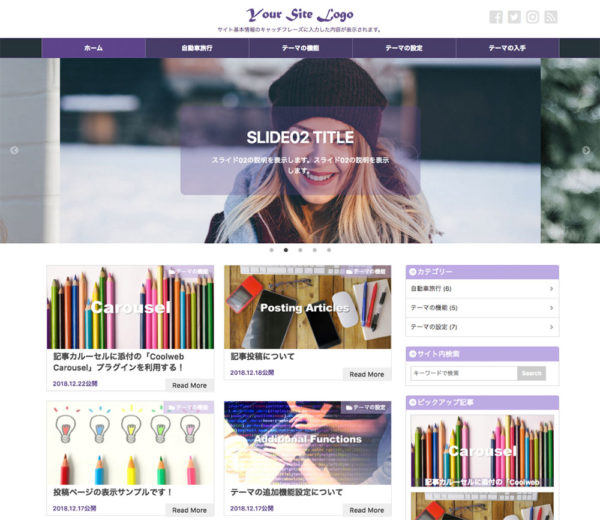
「クールでかっこいいWPテーマ Ver.16」は、子テーマを追加設定することでデザイン変更ができます。もちろん、各テーマでいろんなサイト色(6色+自由色)が利用できます。
子テーマを「有効化」すると、親テーマを読み込んでテーマが一体化します。
「クールでかっこいいWPテーマ Ver.16」は、子テーマを追加設定することでデザイン変更ができます。もちろん、各テーマでいろんなサイト色(6色+自由色)が利用できます。
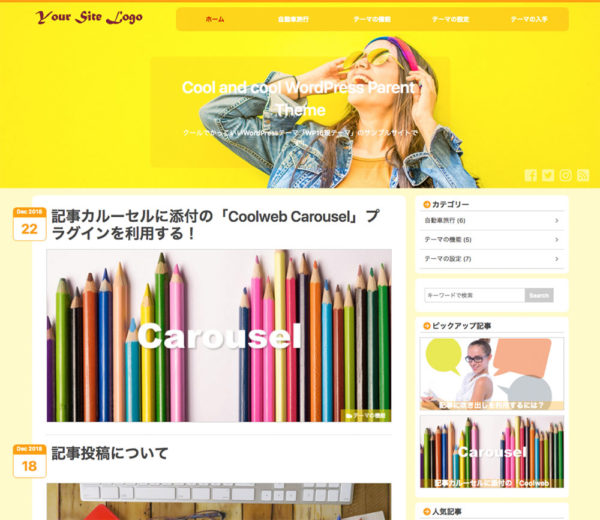
子テーマを設定したデザイン変更例
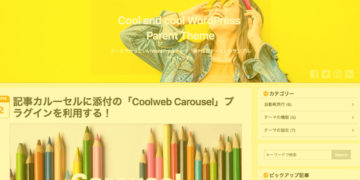
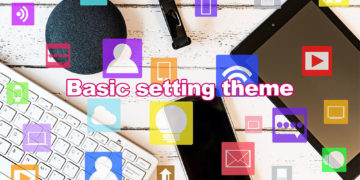
下図は、親テーマ「SP1600」を利用して表示させたサンプルです。 上記の親テーマに、「子テーマ WP1600-Child04」を追加すると次の様にデザインを変更できます。
上記の親テーマに、「子テーマ WP1600-Child04」を追加すると次の様にデザインを変更できます。
 もちろん、ご自分でデザイン変更も可能ですが、ご提供している子テーマを利用した変更から始められることを推奨します。
]]>
もちろん、ご自分でデザイン変更も可能ですが、ご提供している子テーマを利用した変更から始められることを推奨します。
]]>







Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 29
Warning: Undefined variable $html5 in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31
Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31