Release: 2019/01/09 Update: 2019/01/09
Child04・Child06テーマのヘッダースライダーの設定
WP1600テーマ」と「WP1600-Child04テーマ」をインストールして、「WP1600-Child04テーマ」を有効化すると、ヘッダースライダーが利用できるようになります。
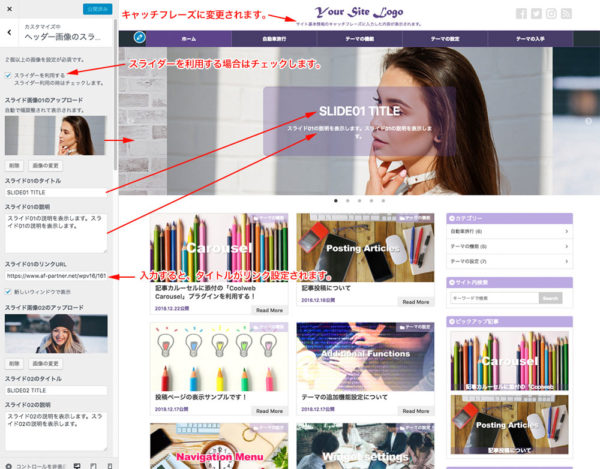
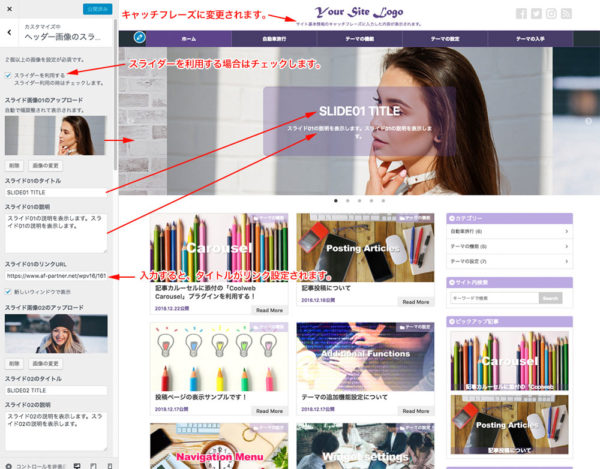
カスタマイザーでのスライダー設定
ヘッダー画像をスライダー表示にするには、「カスタマイザー」−「ヘッダー画像のスライド設定」で画像等を設定します。
サンプルサイトのスライド画像のサイズは「
1300 x 500px」で作成しています。

PC表示では,両サイドに前後の画像の一部が表示されますが、スマトフォンでは、両端の画像は表示されません。

表示(登録)できるスライド数
デフォルトで表示(登録)では6枚のスライドを設定・表示できます。スライドはできるだけ3枚以上登録してください。(2枚でもスライド表示します。)
]]>
関連コンテンツ
ウィジェットを設定出来る領域一覧 次の画像はウィジェットを設定出来る領域の一覧です。テーマの設定だけで、記事一覧等は表示されますが、ウィジェットを利用することで細かい設定が可能です。 …
パーマリンクの設定 エントリー(記事)ファイルのファイル名を指定します。 WordPress は動的にファイルを作成してサイトを表示しますので、ファイルを構築する概念がありません。 デフ…
サイドバーの位置 2カラムの当テーマは、左右のサイドバーの位置を選択できます。 アイキャッチ画像を表示する 投稿(記事)ページのタイトルの上部にアイキャッチ画像の設定があれ…
WP1600-Child02のイメージ画像を中心に、カスタマイザーでのテーマの色やロゴ等の設定について解説しています。 サイト基本情報の入力と表示 サイト基本情報は、ヘッダー画像と重ねて…
WP1650-Child-DS2)の設定における注意点と機能について解説しています。 → 表示サンプルはこちら 親テーマWP1650の修正 ドロップシッピング用子テーマ(W…
クールでかっこいいWordPressテーマ Ver.16」は、プラグイン設定を前提として表示(もしくは動作)している部分があります。 したがって、テーマ設定前に指定邑楽グインを導入してください。…
 PC表示では,両サイドに前後の画像の一部が表示されますが、スマトフォンでは、両端の画像は表示されません。
PC表示では,両サイドに前後の画像の一部が表示されますが、スマトフォンでは、両端の画像は表示されません。








Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 29
Warning: Undefined variable $html5 in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31
Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31