Release: 2019/01/08 Update: 2019/01/08
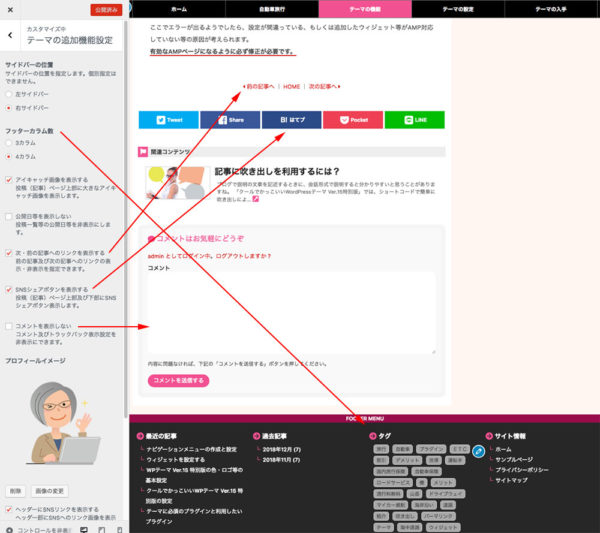
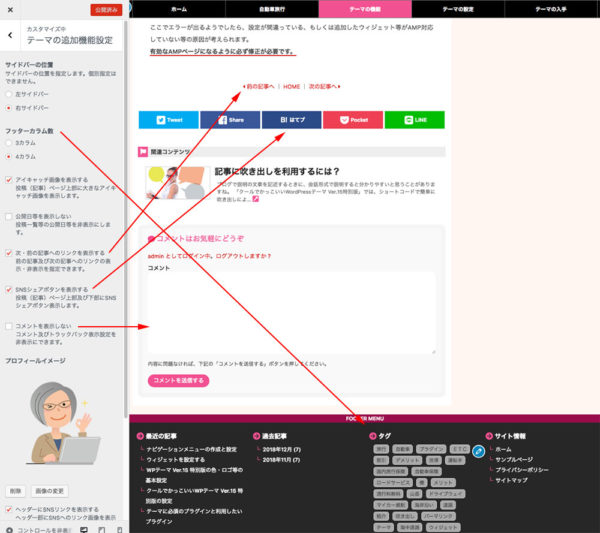
テーマの追加機能設定について

サイドバーの位置
2カラムの当テーマは、左右のサイドバーの位置を選択できます。
アイキャッチ画像を表示する
投稿(記事)ページのタイトルの上部にアイキャッチ画像の設定があればアイキャッチ画像を表示します。
800 x 400pxの画像を表示する仕様ですので、利用する画像は
800 x 400px以上の画像を利用して下さい。
公開日等を表示しない
トップページやカテゴリーページの
公開日、投稿ページの
公開日と更新日はデフォルトで表示する仕様です。
ここをチェックすると非表示になります。
プロフィールイメージ
プロフィールを表示するウィジェットの、
プロフィールイメージをアップロードできます。
ヘッダーにSNSリンクを表示する
サイト最上部右側に「
SNSリンク」等を表示しますが、クリックすることで非表示になります。
プロフィールに表示される「
SNSリンク」は、ウィジェット内で表示・非表示を選択できます。なお、
SNSリンクのURLを入力することで、デフォルトのURLを変更できます。

フッターカラム数
テーマで提供されているフッターのカラム数を選択できます。サンプルは4カラムを選択しています。
次・前の記事へのリンクを表示する
記事下に、
前のページ、トップページ、次のページへのリンクを表示します。
SNSシェアボタンを表示する
記事下に「
Twitter」「
Facebook」「
Hatena」「
Pocket」「
Line」のシェアボタン等を表示します。
コメントを表示しない
ここをチェックすることで、サイト全体のコメント欄を非表示にできます。
]]>
関連コンテンツ
WP1600テーマ」と「WP1600-Child04テーマ」をインストールして、「WP1600-Child04テーマ」を有効化すると、ヘッダースライダーが利用できるようになります。 カス…
テーマをダウンロードして解凍する 「クールでかっこいいWordPressテーマ Ver.16」の一括ファイルは、各テーマをZIPファイルにして全体をさらにZIPファイルにしてご提供にしています。 した…
クールでかっこいいWPテーマ Ver.16」は、親テーマWP1600,WP1650の3種です。親テーマそれぞれに子テーマ4種、2種を提供しています。 [bln_left color="b…
クールでかっこいいWordPressテーマ Ver.16」は、プラグイン設定を前提として表示(もしくは動作)している部分があります。 したがって、テーマ設定前に指定邑楽グインを導入してください。…
WP1600-Child02のイメージ画像を中心に、カスタマイザーでのテーマの色やロゴ等の設定について解説しています。 サイト基本情報の入力と表示 サイト基本情報は、ヘッダー画像と重ねて…
ウィジェットを設定出来る領域一覧 次の画像はウィジェットを設定出来る領域の一覧です。テーマの設定だけで、記事一覧等は表示されますが、ウィジェットを利用することで細かい設定が可能です。 …









Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 29
Warning: Undefined variable $html5 in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31
Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31