Release: 2019/01/07 Update: 2019/01/07
ナビゲーションメニューの作成と設定
ナビゲーション用メニュー作成
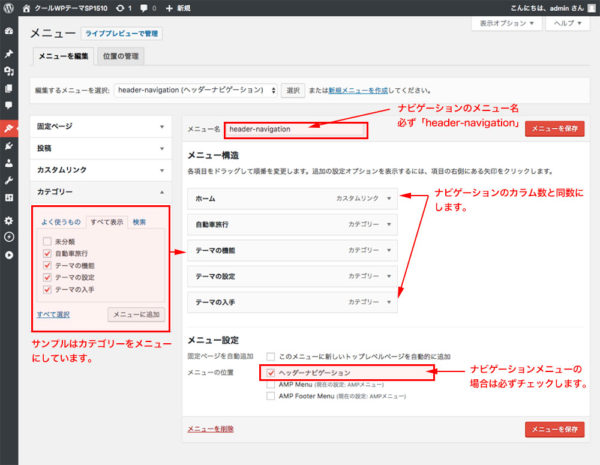
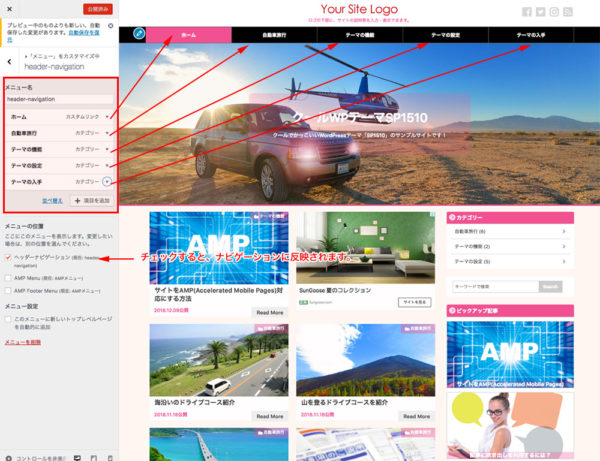
管理画面で下図のように、「メニュー」を選択します。
 ナビゲーション用のメニューは、必ず「header-navigation」の名称で作成してください。
メニューの入力・設定が終了したら、「ヘッダーナビゲーション」にチェックして、保存してください。
ヘッダーナビゲーション以外のカスタムメニューには、チェックの必要はありません。
ナビゲーション用のメニューは、必ず「header-navigation」の名称で作成してください。
メニューの入力・設定が終了したら、「ヘッダーナビゲーション」にチェックして、保存してください。
ヘッダーナビゲーション以外のカスタムメニューには、チェックの必要はありません。
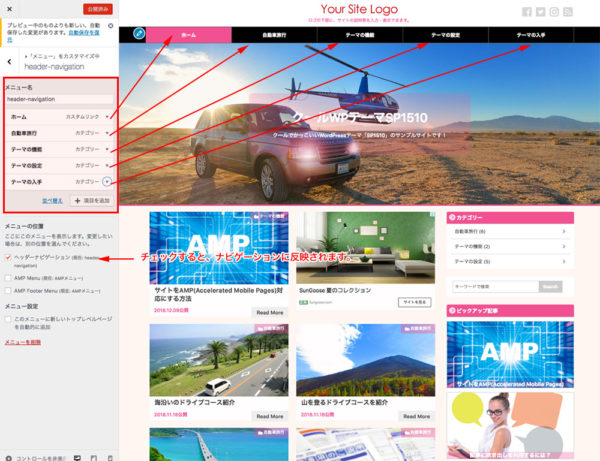
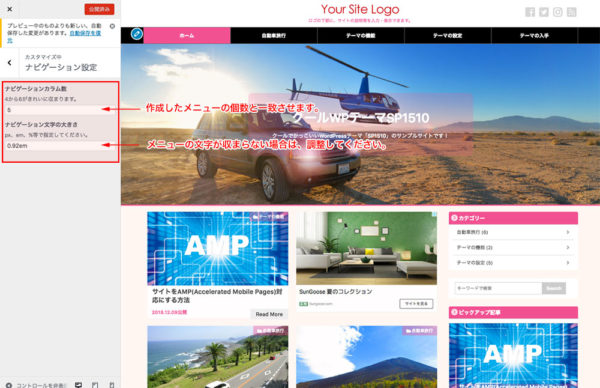
カスタマイザーで表示確認しながら設定する
メニュー作成は、
カスタマイザーで確認しながら設定することもできます。

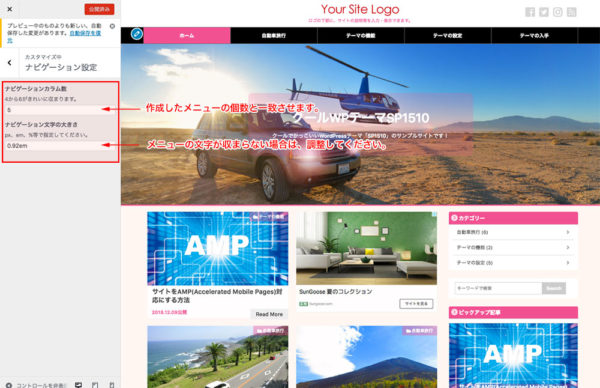
ナビゲーションカラム数と文字のサイズ設定
ナビゲーションをキレイに並べるため、ナビゲーションのカラム数の設定が必要です。
作成されるサイトで、ヘッダーナビゲーションに設定する項目の数と同一に設定してください。また、カラム数が多くなり文字がはみ出す等で文字サイズ調整が必要になる場合は、文字の大きさを変更して下さい。

]]>
関連コンテンツ
クールでかっこいいWPテーマ Ver.16」は、親テーマWP1600,WP1650の3種です。親テーマそれぞれに子テーマ4種、2種を提供しています。 [bln_left color="b…
テーマをダウンロードして解凍する 「クールでかっこいいWordPressテーマ Ver.16」の一括ファイルは、各テーマをZIPファイルにして全体をさらにZIPファイルにしてご提供にしています。 した…
サイドバーの位置 2カラムの当テーマは、左右のサイドバーの位置を選択できます。 アイキャッチ画像を表示する 投稿(記事)ページのタイトルの上部にアイキャッチ画像の設定があれ…
WP1650-Child-DS2)の設定における注意点と機能について解説しています。 → 表示サンプルはこちら 親テーマWP1650の修正 ドロップシッピング用子テーマ(W…
クールでかっこいいWordPressテーマ Ver.16」は、プラグイン設定を前提として表示(もしくは動作)している部分があります。 したがって、テーマ設定前に指定邑楽グインを導入してください。…
WP1600テーマ」と「WP1600-Child04テーマ」をインストールして、「WP1600-Child04テーマ」を有効化すると、ヘッダースライダーが利用できるようになります。 カス…
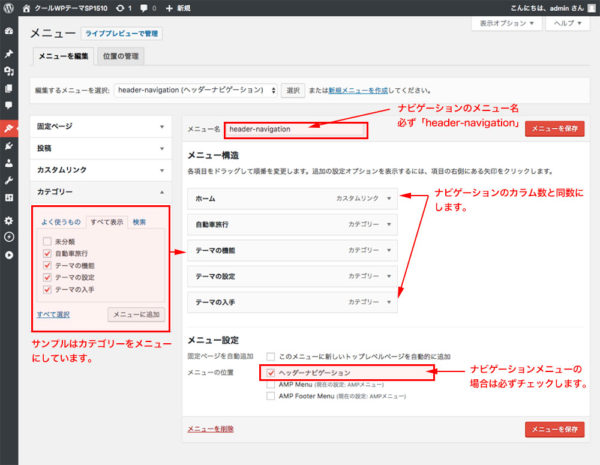
 ナビゲーション用のメニューは、必ず「header-navigation」の名称で作成してください。
メニューの入力・設定が終了したら、「ヘッダーナビゲーション」にチェックして、保存してください。
ヘッダーナビゲーション以外のカスタムメニューには、チェックの必要はありません。
ナビゲーション用のメニューは、必ず「header-navigation」の名称で作成してください。
メニューの入力・設定が終了したら、「ヘッダーナビゲーション」にチェックして、保存してください。
ヘッダーナビゲーション以外のカスタムメニューには、チェックの必要はありません。

 ]]>
]]>







Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 29
Warning: Undefined variable $html5 in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31
Warning: Undefined variable $aria_req in /home/fuufuu/af-partner.net/public_html/h31-v16/infotop/wp-content/themes/wp-top/comments.php on line 31