広告用ウィジェットについて
広告01ウィジェット領域
「広告01のウィジェット領域」は、トップページの「コンテンツ用:投稿一覧(2列カード型)」内に、または「コンテンツ用:投稿一覧(1列カード型)」表示される広告領域です。
ウィジェット設定で表示されるカード型の記事一覧ですが、インフィード広告で同じように表示させて、広告の意識を極力小さくすることができます。
※「カスタムHTML」にアドセンス等の広告コードを記述して設定します。
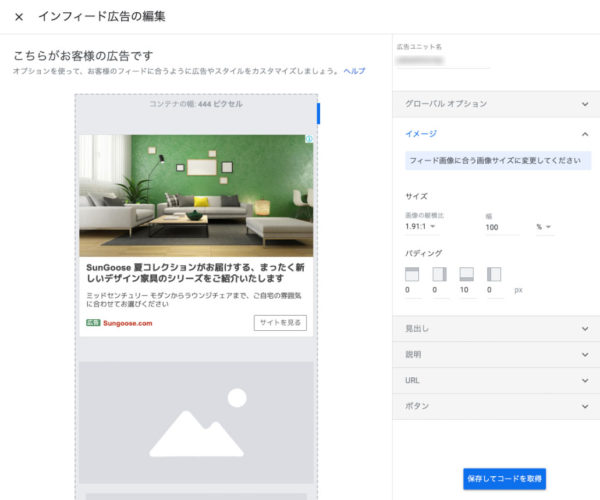
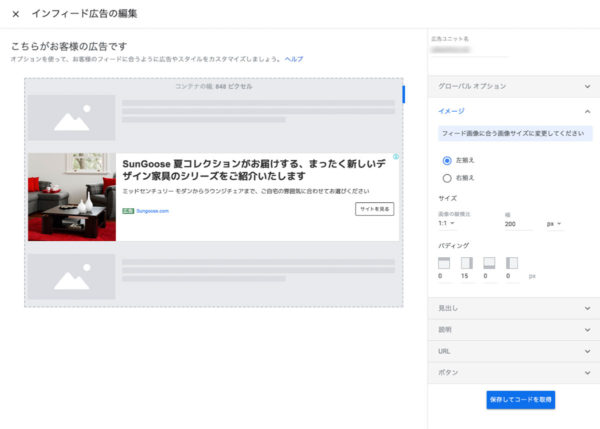
インフィード広告の作成
グーグルアドセンスのページで、「広告ユニット」を選択します。
上記のように、インフィード広告設定が表示されますので、選択し、例えば「コンテンツ用:投稿一覧(2列カード型)」と同じ表示になるように、広告を作成してください。
広告02ウィジェット領域
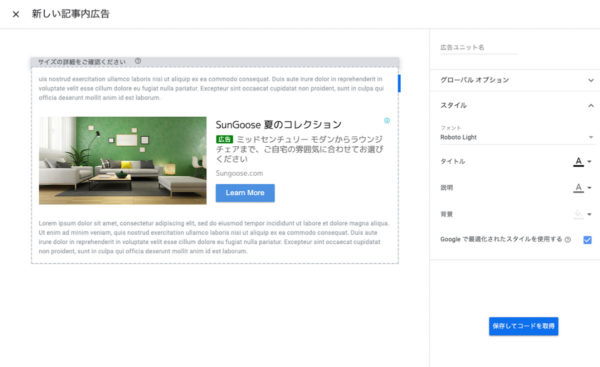
カテゴリーページの上部に表示します。「ディスプレイ広告の横長タイプ」が収まるように設計していますが、記事内広告を利用すると、幅一杯にレスポンシブで表示されます。
カテゴリーページではなく記事の上部に表示させたい場合は、「header.php」を一部書きかえてください。
「header.php」の下記の部分を
<?php if( is_category() ):?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('広告02') ) : ?>
<?php endif; ?>
<?php endif;?>
次の様に変更します。
<?php if( is_single() ):?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('広告02') ) : ?>
<?php endif; ?>
<?php endif;?>
広告03ウィジェット領域
「広告03のウィジェット領域」は、カテゴリーページの「記事一覧」内に表示される広告領域です。
トップページの記事一覧と同様で、インフィード広告で同じように表示させて、広告の意識を極力小さくすることができます。
広告04ウィジェット領域
記事下に表示します。
特に広告の指定はありませんが、記事広告や「横並び広告表示ウィジェット」等を利用して表示させると良いでしょう。
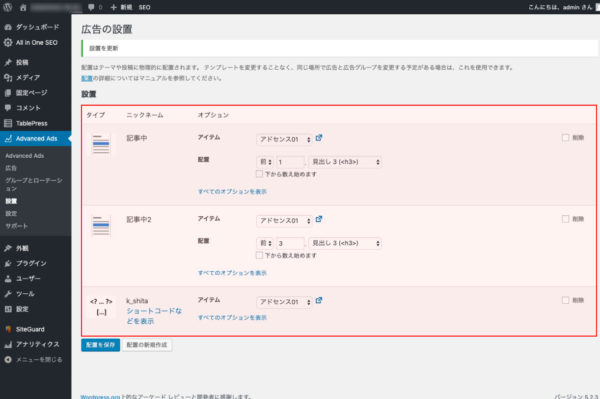
記事内に自由に広告を設置するには、Advanced Adsプラグインを利用!
「Advanced Ads」プラグインを利用することで、見出しの前や、記事下など複数の箇所に記事広告を表示させることができます。
下の例は、第1番目、第3番目の見出しの前と記事下に記事広告を表示さえてる例です。

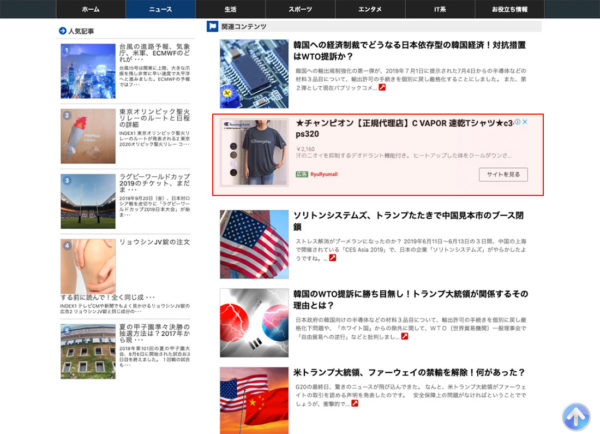
広告05ウィジェット領域
記事下に表示される関連記事の中に、フィード広告を表示させることができます。
下図は表示例です。

横並び広告表示ウィジェットがアドセンス規約違反にならないために
スマホ表示の場合、アドセンス広告を縦に続けて表示させることは規約違反につながる可能性があります。
スマホ表示の場合は、「横並び広告表示ウィジェット」の左右のどちらかの広告を非表示にすることで対処できます。
詳細は、グーグルの「レスポンシブ広告コードを修正する方法」を参照して、非表示設定をしてください。
※上記ページの下部に「広告ユニットを隠す」という項目がありますので、参照して設定して下さい。