記事に吹き出しを利用するには?
ブログで説明の文章を記述するときに、会話形式で説明すると分かりやすいと思うことがありますね。
「クールでかっこいいWordPressテーマ Ver.15特別版」では、ショートコードで簡単に吹き出しによる会話形式の記事を作成できます。
↓ ↓ ↓ ↓ ↓
左からの吹き出しになります。
左からの吹き出しになります。ここに、話す内容を記述します。
ここに、話す内容を記述します。
右からの吹き出しになります。
ここに、話す内容を記述します。改行もできます。
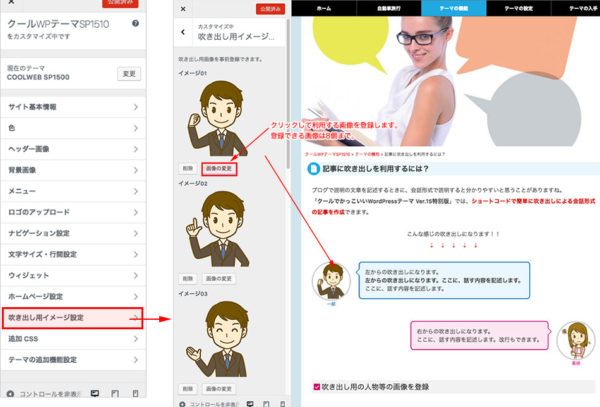
吹き出し用の人物等の画像を登録
吹き出しには、人物や動物の画像を利用できます。利用する画像は管理画面の「カスタマイザー」で事前に登録しておきます。

吹き出し用の画像は、8個まで登録できます。
吹き出しのショートコード設定
吹き出しを表示するショートコードは、
[bln_left color=”色指定用コード” img=”画像No” name=”名前”]
ここに吹き出しの文章
[/bln_left]
・右からの吹き出し
[bln_right color=”色指定用コード” img=”画像No” name=”名前”]
ここに吹き出しの文章
[/bln_right]
注)表示の関係上。[は全角で表示していますが、半角でご利用ください。
吹き出しの色指定について
吹き出しの色指定は、下記の種類になります。
| 赤枠 | red-waku |
|---|---|
| 青枠 | blue-waku |
| 緑枠 | green-waku |
| ピンク枠 | pink-waku |
| 紫枠 | purple-waku |
| 白黒枠 | white-waku |
吹き出しの設定例
左から青色の吹き出し
[bln_left color=”blue-waku” img=”01″ name=”一郎”]
左から01の画像を表示し、一郎の名前で青色の吹き出しの例です。
[/bln_left]
左から01の画像を表示し、一郎の名前で青色の吹き出し
右から赤色の吹き出し
[bln_right color=”red-waku” img=”05″ name=”美咲”]
右から05の画像を表示し、美咲の名前で赤色の吹き出しの例です。
[/bln_right]
右から05の画像を表示し、美咲の名前で赤色の吹き出しの例です。
右から緑色の吹き出し
[bln_right color=”green-waku” img=”05″ name=”由美”]
右から06の画像を表示し、由美の名前で緑色の吹き出しの例です。
[/bln_right]
右から06の画像を表示し、由美の名前で緑色の吹き出しの例です。
最後に
ね! ショートコードだと、吹き出しの作成も簡単でしょう。
でも、もっと簡単に入力できるといいのですが?
「AddQuicktag」プラグインなどを利用して、タグとして登録しておくと、もっと入力が簡単になりますよ。
下記のページを参考にしてくださいね。
→ 記事入力で本当に便利な定型入力のクイックタグを簡単作成するプラグイン AddQuicktag
はーい!参考にして挑戦してみます。
注意事項ですが・・・
このページで表記しているショートコードは、表示の都合上全角で表示しています。
利用するときは、半角に変更して利用して下さい。