サイトをAMP(Accelerated Mobile Pages)対応にする方法
WordPressで構築したサイトは、
「AMP for WP – Accelerated Mobile Pages for WordPress」プラグインを利用して、すごく簡単にAMP対応ができます。
当サンプルサイトも、同プラグインを利用してAMPページを作成してみました。
表示サンプル → https://www.af-partner.net/wpv16/1600/drive/59/amp/
AMP for WP のインストールと有効化
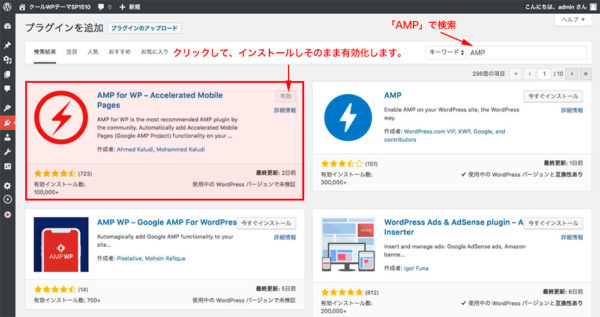
WordPressの管理画面で、「プラグイン」−「新規追加」をクリックします。
キーワードに「AMP」と入力して、プラグインを検索表示すると「AMP for WP」が表示されますので、インストールして有効化してください。

AMP for WP の設定
管理画面の「AMP」をクリックして、AMPページの基本設定をします。
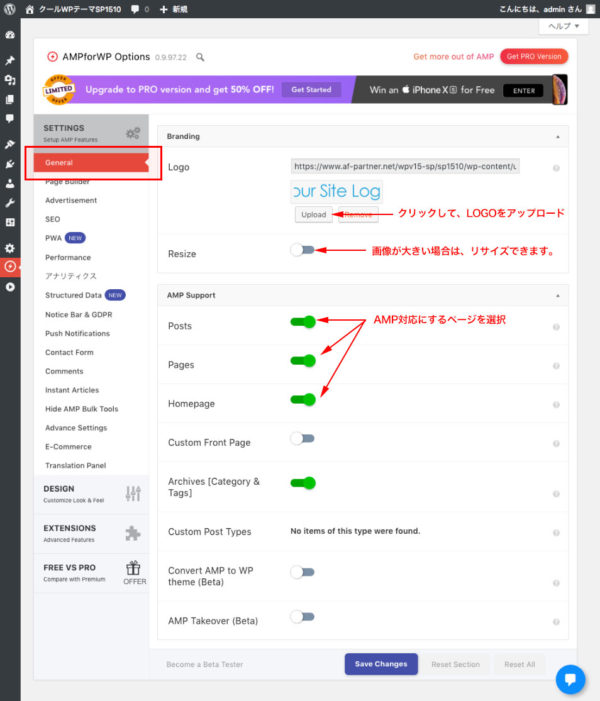
general(一般設定)
管理画面の「AMP」をクリックして、「General」を選択すると次の画面になります。
ここでは、ロゴの設定とAMP対応するページを選択します。ロゴの設定は必須です。

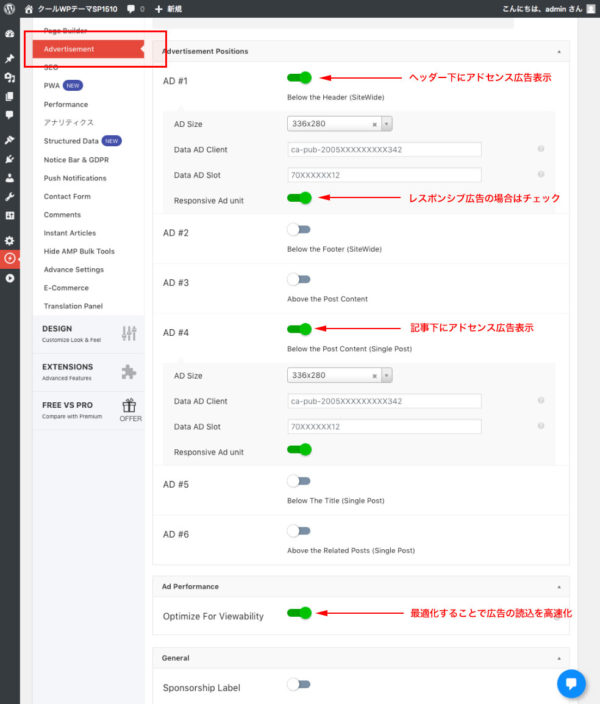
Advertisement(広告)
アドセンス広告を利用する場合、広告を表示する位置に広告のコードを設定します。

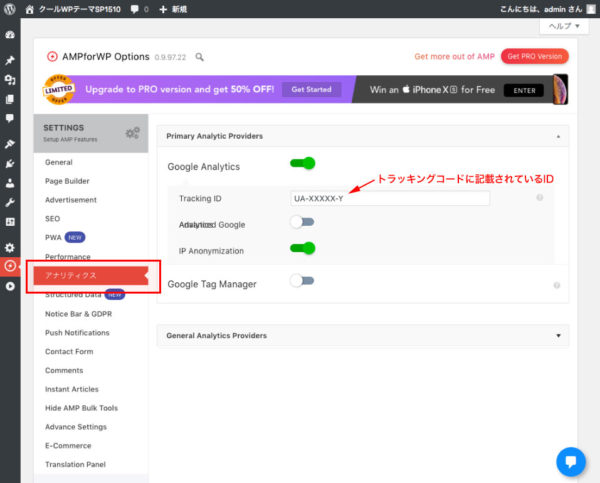
Analytic(アナリティクス)
グーグル提供のアクセス解析ツール、アナリティクスを設定します。

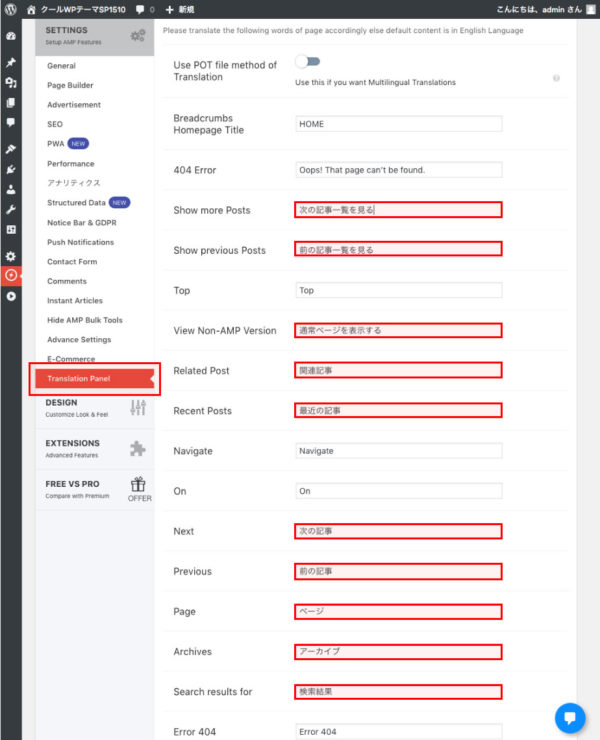
Transelation Panel(翻訳=>日本語化)
ここでは、英語表記を日本語に変更することができます。
主要な部分のみ、日本語表記にしてみました。

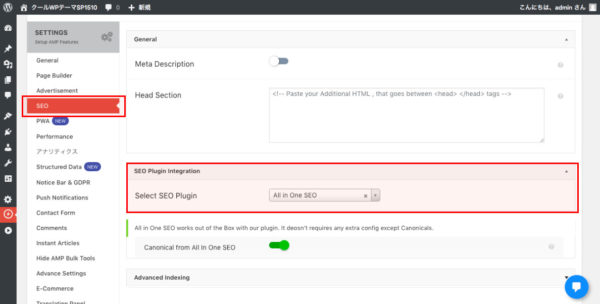
SEO(検索エンジン最適化)
下図では、SEO対策として「All In One SEO Pack」を選択していますが、利用しているSEOプラグインを選択してください。

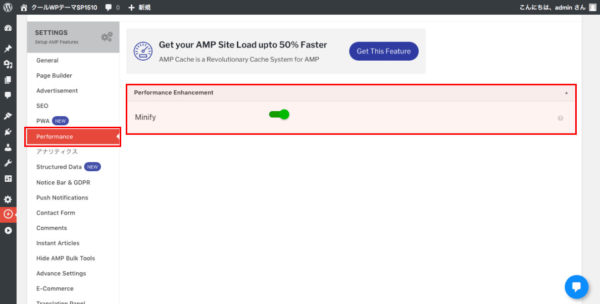
Performance(パフォーマンスの向上)
「Minify」を有効にすることで、ファイルが圧縮され高速表示します。サイト表示速度を高速化する手法の一つです。

AMPページのデザイン変更
「AMP for WP」プラグインでは、デザイン変更の機能が用意されています。大きな変更はできませんが、部分的な表示非表示、色変更等が可能です。
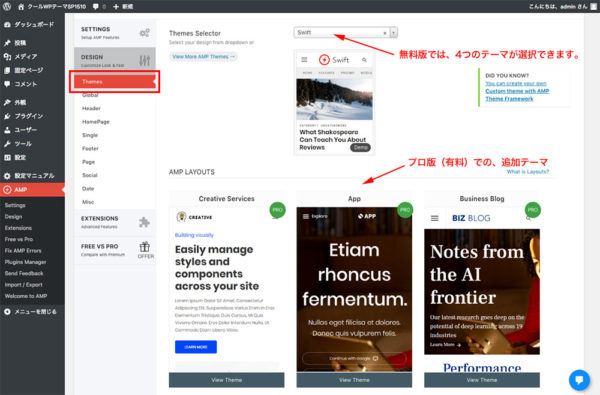
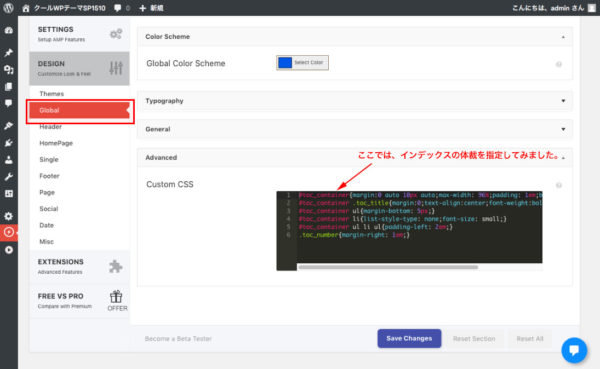
Themes(テーマの変更)
Design -> Global
AMPページでは、WordPressに設定しているテーマは読み込まれないので、必要な場合はここでCSSを追加して表示属性を指定します。

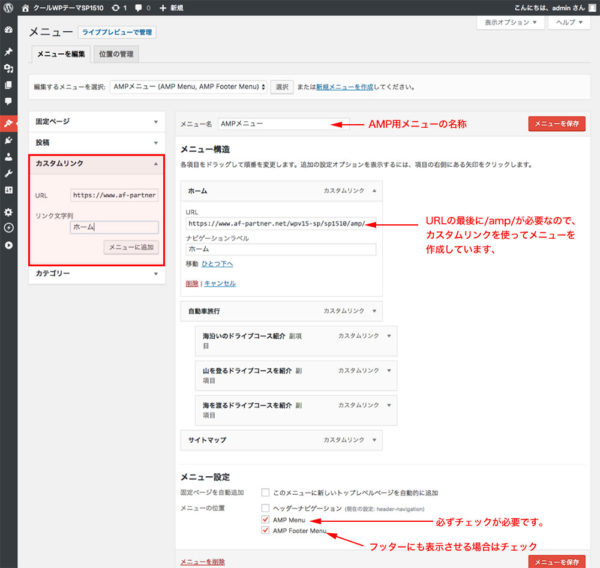
AMPページ用のグローバルメニューを作成する。
AMPページに表示される「ハンバーガーメニュー」を編集することができます。
メニューは管理画面の「外観」−「メニュー」で、通常のメニューと同様に作成することができます。

AMPページ用のメニューは、最下部に表示される「AMP Menu」のチェックが必要です。
AMP用アドセンス自動広告の設定
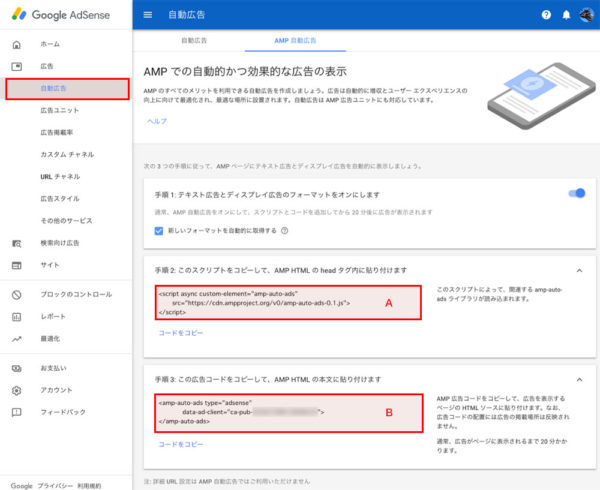
まず、グーグルアドセンスの管理画面で、AMP自動広告のコードを表示します。

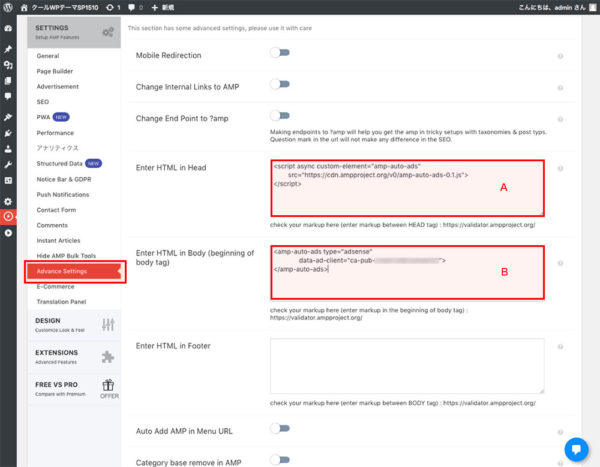
手順2、手順3で設定に必要なスクリプトが表示されますので、「A」「B」の部分を、「AMP for WP」の「advanced settings」に下図のようにコピーして下さい。

「Save Changes」クリックして保存すると、数日経過すると自動広告が表示されるようになります。
AMPページのテスト
作成したAMPページが有効化否かテストすることが必要です。テストは「Google Search Console」の「AMPテスト」ページにURLを入力してテストします。

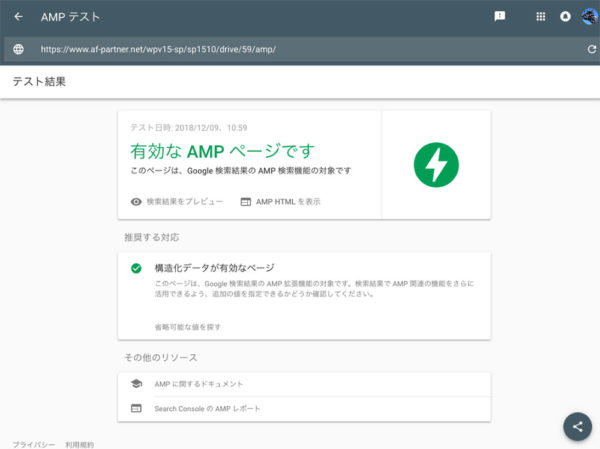
次の画面は、サンプルページのテスト結果です。

ここでエラーが出るようでしたら、設定が間違っている、もしくは追加したウィジェット等がAMP対応していない等の原因が考えられます。
有効なAMPページになるように必ず修正が必要です。